AreaChartの丸を消す
今回はAreaChartの点を消す話です。
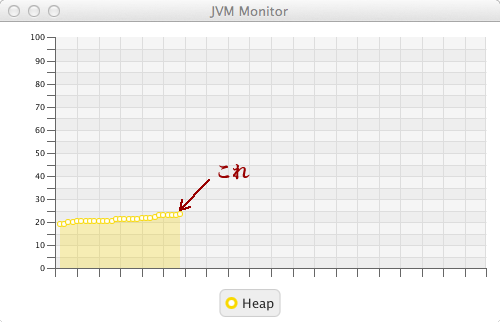
まずは"丸"って何?という疑問を浮かべている人が多数だとおもいますが、下の図の矢印のあたりに並んでいる丸です。

この丸を正確にはsymbolと呼ぶようなので、この記事でも以後はsymbolと呼ぶことにします。
さて、まずは本題に入る前にAreaChartについて簡単に説明を。
すごく簡単に言ってしまうと、 ObservableList
なのですが、デフォルトの表示スタイルだと上の図のようにすべてのデータ点に symbol が表示されてしまうため、データが詰まっていると少し不細工です。なので、非表示に設定しようと javadoc を眺めてみたところそれらしいメソッドはありません。
困ってTwitterでつぶやいてみたところ、@skrbさんから
というアドバイスを頂きました。JavaFXのコントロールの細かなスタイルの設定はCSSで、というポリシーなのですかね。
そんなわけで、教えてもらったURLとCSSリファレンス
http://docs.oracle.com/javafx/2.0/charts/css-styles.htm
http://docs.oracle.com/javafx/2.0/api/javafx/scene/doc-files/cssref.html
とにらめっこしてchart-area-symbolという要素をCSSで非表示にすればいいことがわかりました。
それで書いたCSSが下のものです。
.chart-area-symbol { visibility: hidden; }
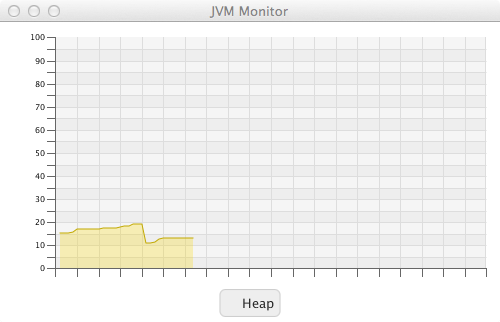
このCSSを適用させて実行させてみたところ、下の図のようになりました。

下のlegend領域のsymbolも一緒に消えてしまいました。
表示を同期させるというのは、単に色を変えたりする場合ではありがたい仕様ですが、今回の場合ではこれは困ります。
下のlegend領域のsymbolのスタイルは、area-legend-symbolを指定することで変更できるようなので、表示するように設定を追加してみました。
.chart-area-symbol { visibility: hidden; } .area-legend-symbol { visibility: visible; }
このCSSを適用させて実行させてみたところ、下の図のようになりました。

チャート部分のsymbolを消したまま、legend領域のsymbolを表示するのに成功しました。